Highly optional but strongly recommended. Setting a clear vision and strategy for the design system, communicating guidelines and standards, delegating tasks and responsibilities, providing guidance and feedback, fostering collaboration and communication within the team, and ensuring that the design system is regularly updated and maintained.
WHY INVEST IN DESIGN SYSTEMS?
Design systems are becoming increasingly popular in the world of design and development. More and more companies are investing in design systems to streamline their workflows and create better user experiences for their customers. Should you be one of them?

- For example, rather than designing a new set of buttons for each new feature, teams can use pre-designed buttons from the design system. This can save time and resources that can be better spent on more important tasks, such as solving complex user problems or adding new functionality. In addition, a design system can help improve the efficiency of the product development process by providing clear guidelines and standards for designers and developers to follow. This can help reduce the need for costly redesigns or rework, which can save time and resources in the long run.
- By using the same set of design elements and patterns consistently, teams can create a cohesive, on-brand experience for users. This can help build trust and confidence in the brand, as users know what to expect when interacting with different products and features. In addition, a design system can help ensure consistency within an organization by providing a common language and set of guidelines that can facilitate communication and collaboration among cross-functional teams. This can help prevent inconsistencies that can arise when different teams are working in isolation.
- For example, designers and developers can use the same set of design elements and patterns, which can help reduce misunderstandings and improve the efficiency of the development process. In addition, a design system can provide a shared understanding of the organization's goals and priorities, which can help teams align their efforts and work towards a common vision. Overall, a design system can help create a sense of shared ownership and collaboration among teams, which can lead to better outcomes and a more cohesive user experience.
- Stakeholder interviews: Talking to key stakeholders can help designers understand the business goals and priorities for the design system.
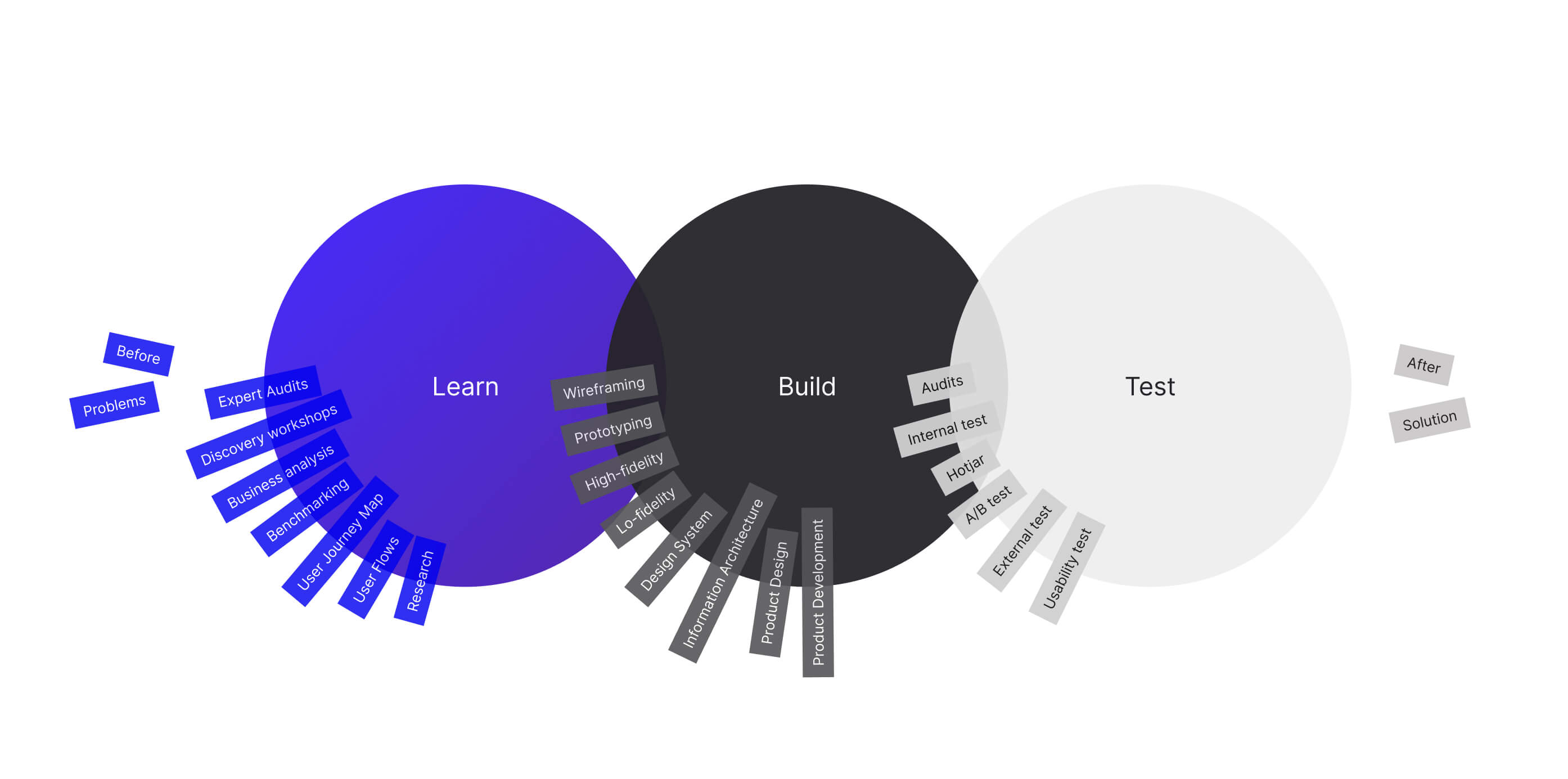
- Conducting user research, such as interviews, usability testing, or surveys, can help designers understand the needs, preferences, and behaviors of the users who will be using the design system.
- Analyzing data from stakeholder interviews and user research can help designers identify key insights and trends that will inform the design decisions made in later phases of the project.
- Synthesizing the data and insights gathered in the LEARN phase can help designers begin to define the problem and create a clear design direction.
- A styleguide is a set of standards and guidelines for the design and development of a product, such as a website or mobile app. It typically includes things like color palettes, typography, and layout guidelines. A design system is a more comprehensive set of design standards that includes not only visual design elements, but also user experience patterns and code components. It provides a holistic framework for designing and developing products, and often includes a styleguide as one of its components. In other words, a styleguide is a subset of a design system and focuses mainly on the visual aspect of design, while a design system takes a more holistic approach and addresses both visual design and user experience.
- A design system management platform that helps organizations create, maintain, and collaborate on design systems. It provides a central repository for design system assets, such as colors, typography, and user interface patterns, and allows designers and developers to access and use them in their work.
- A design tool that can be used for creating and maintaining design systems. Figma is a cloud-based design platform that allows teams to create, collaborate on, and share design assets, such as wireframes, prototypes, and graphics. Some of the key features of Figma that make it well-suited for design systems include team libraries, collaboration tools, code generation and easy integration with other tools
- An open-source tool for building and testing user interface components. It allows developers to create and document reusable components that can be shared across different projects and teams. Storybook provides a browser-based environment for developing and testing components in isolation, which can be useful for designing and building a design system. It also provides a range of features that can be helpful when building and maintaining a design system
- One of the most effective ways to test a design system is to get feedback from users. This can be done through usability testing, where users are asked to complete tasks using the design system, or through user interviews or surveys.
- Have experienced designers or usability experts review the design system and provide feedback. This can be a useful way to get a fresh perspective on the system and identify any areas for improvement.
- It's also important to test the design system in the context of real products and features to ensure that it's working as intended. This can involve testing the design system with various teams and projects to see how well it's being adopted and used.
- Tracking metrics such as usage, adoption, and satisfaction can help you understand how well the design system is working and identify any areas for improvement.

It takes all sorts to make a world. Meet your Design System team.
A design system typically involves collaboration among a cross-functional team of UX designers, UI designers, front-end developers, and product managers. Depending on the size and complexity of the design system, the team may also include researchers, content strategists, and other specialized roles.

UX Designer
User experience designers will be responsible for defining user flows and creating user interface patterns and components.

UI Designer
User interface designers will be responsible for creating the visual elements of the system, such as color palettes, typography, and iconography.

Front-end developer
Responsible for testing and implementing the design system in code and building out reusable code components.

Product manager
Involved in the overall strategy and direction of the design system, and may work with the design and development team to prioritize and plan the implementation of the system.
Supervising team.

Head of UI
Oversees the development and implementation of your design system by setting the overall vision, defining and communicating design guidelines and standards, ensuring the design system is regularly updated and maintained, and communicating the design system to stakeholders to ensure its adoption across the organization.

Head of UX
Oversees the overall user experience of a product through research, testing, and collaboration with cross-functional teams. They conduct research to understand user needs, analyze data to inform design, ensure consistency across devices, develop user personas and scenarios, and continuously improve the overall user experience.

Head of Front-End Development
Oversees the development and implementation of your design system by setting the overall vision and strategy, defining and communicating design guidelines and standards, ensuring the design system is regularly updated and maintained, and communicating the design system to stakeholders across the organization.
Hello—Hola—Cześć! We are ExtraHut. We design and develop digital products.
At ExtraHut, we offer a range of design system services to help organizations streamline their product development process. Our team of experienced designers and developers will work with you to define the core elements of your design system. Whether you're starting from scratch or looking to improve your existing design system, we have the expertise and tools to help you succeed. Contact us to learn more and schedule a consultation.

ExtraHut in numbers

- Design system quote
- Need a UX/UI specialist
- Need to discuss a project
- Need help with an eCommerce project
- Need help with a Hololens project
Our Clients
Grenton PL — TicketCounter NL — insureQ DE — ZAiKS PL — NordicTechHouse SE — BusyLamp DE — Holo4labs PL — DMARCSaaS NL — Plan.net DE — eSecure PL — eWinner PL — Conversion UK — TAP SA —
Grenton PL — TicketCounter NL — insureQ DE — ZAiKS PL — NordicTechHouse SE — BusyLamp DE — Holo4labs PL — DMARCSaaS NL — Plan.net DE — eSecure PL — eWinner PL — Conversion UK — TAP SA —