According to data gathered by Statista, at least until 2023, we will see further growth of revenue, a number of users, and revenue per user on e-commerce stores.
So, no matter if you run a simple, single category store, or you want to create an Amazon-like giant, there’s still room for businesses like that online. It only takes a unique approach of presenting yourself to your future customers. Design is a way to establish your business and truly make a difference.
What is e-commerce, m-commerce and omnichannel?
Talking about digital retail, we can use terms like e-commerce, m-commerce or omnichannel. E-commerce is simply selling goods online, using a dedicated website and online payments. E-commerce may use Responsive Web Design (RWD) to make content easily adjustable for both desktops and mobile devices.
So how is m-commerce different? In mobile commerce, the emphasis is put on mobile channels, often with a separate native mobile app for perfect user experience. It can also mean an entire mobile-first strategy or moving to mobile-only business.
Omnichannel is a perfect strategy if you run a physical store and want to establish an online presence. It means that your strategy, messaging, and products are the same at your brick-and-mortar, web store, and mobile app.
Types of e-commerce: which one is best for you?
Now, without any further ado, let’s compare different types of e-commerce and UX/UI design patterns you can use with each one of them:
1. Single product
Single product e-commerce websites are aimed to sell one product. Simple, right? They are intended to make your offer clear and present it with the full power of design and marketing copywriting focused on that single product. Hence, single product stores often have a large hero image of the offering and a fixed add-to-cart button.
Young companies with a single product prefer this type of website, often meant to be promoted on crowdfunding platforms like Kickstarter.
Revols' website is a single product e-commerce example.
2. Single brand
After your Kickstarter campaign, using a single product website has succeeded, you can expand your offerings. Then, you may need a single brand e-commerce store, providing multiple types of products.
Now you may need a menu with products, shopping cart button and log-in button. The big, full-screen header is often used, but it now presents more elements and incentives to buy. It may also consist of above the fold element, showing customers that there’s more information after the scroll.
An example of a single brand e-commerce, Harry's.
3. Single category
Single category e-commerce is a good way for sales broker companies to test waters with multiple products from the same category. Take shoes as an example. You don’t have to start another Nike company to sell shoes online, but you can select several brands and offer their products on your website.
With a focus on a single category, it will be easier for you to get your message across, win customers’ hearts with your selection of products, and then expand to other products or subcategories, like laces or shoe-care products.
Speaking about the design, the menu is much richer here, as you can add more elements like categories, subcategories, shipping information, log-in and cart buttons, sliders, etc.
Online shoes stores like Pan Pablo are en example of single category stores.
4. Multi-category
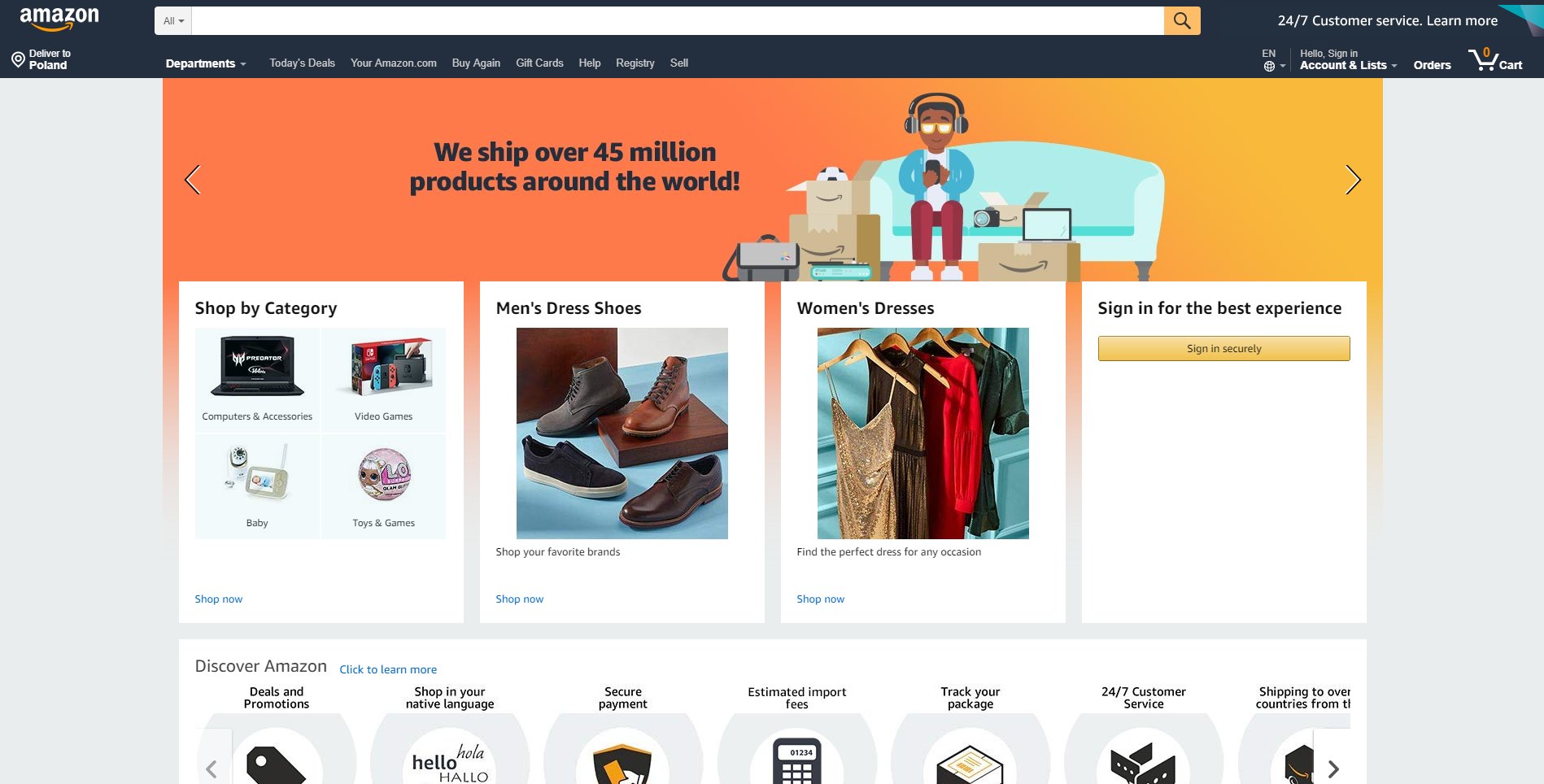
The biggest possible version of the e-commerce store, covering multiple products from several categories and brands. The sky is the limit with this one – just think of the giants like Amazon or Alibaba. On multi-category websites, you can sell virtually anything.
This type of e-commerce website also has a longer path from entering the store, through researching the categories and products, to add-to-cart action.
To make user journey convenient, you can use two-step menus, a search box, sliders and showcases, etc.

Amazon is a great example of multi-category e-commerce website.
Which way suits you best?
The type of e-commerce store you will choose should match your offer. Think about what you’re selling and find the best way to promote it. The UX/UI design of your online store should support your strategy, but also reflect user needs and the way they shop online – sometimes it’s not the best thing to do to try to reinvent the wheel.
If you have trouble establishing your needs – give us a call. Our team is waiting for your turn.