Before getting down to business and developing your product, you are considering creating a prototype beforehand. Good for you, it can definitely facilitate the future process of development.
However, it takes more than just deciding to do so. You have to choose the right type and fidelity of the prototype.
What is fidelity, you may ask? Simply speaking, fidelity refers to the level of details and functionality presented in a prototype. You can opt for a highly detailed and fully-interactive prototype, or stick to a simplified, basic representation of your product.
Which, high or low fidelity, is THE ONE for you? Let me help you make the right decision.
Why to Create Prototypes At All?
You came up with an amazing idea for a product. Understandably, you want to develop it right away. However, remember that haste makes waste. It’s always better to thoroughly analyse the market situation and users’ expectations before committing to a huge investment.
First of all, creating prototypes can significantly reduce the risk of failure and measure the chance of a successful launch. After all, you don’t want your amazing idea to go to waste.
By analysing the needs and demands of end-users, as well as by examining test users’ feedback, you can test your products’ chances and, if needed, improve it during the process of development.
Moreover, it helps both client and the team understand the product more. Before making a prototype, you should provide the team with an in-depth description of your idea. Thanks to it, designers can suggest improvements already on the level of the prototype.
Consequently, creating a prototype can save money and time by preventing future bugs and mistakes and minimising the chances of an unsuccessful launch.
Low-Fidelity Prototypes Vs. High-Fidelity Prototypes

Have I convinced you with my arguments? Great! Let’s proceed to choosing the right option for you.
Low-Fidelity Prototypes
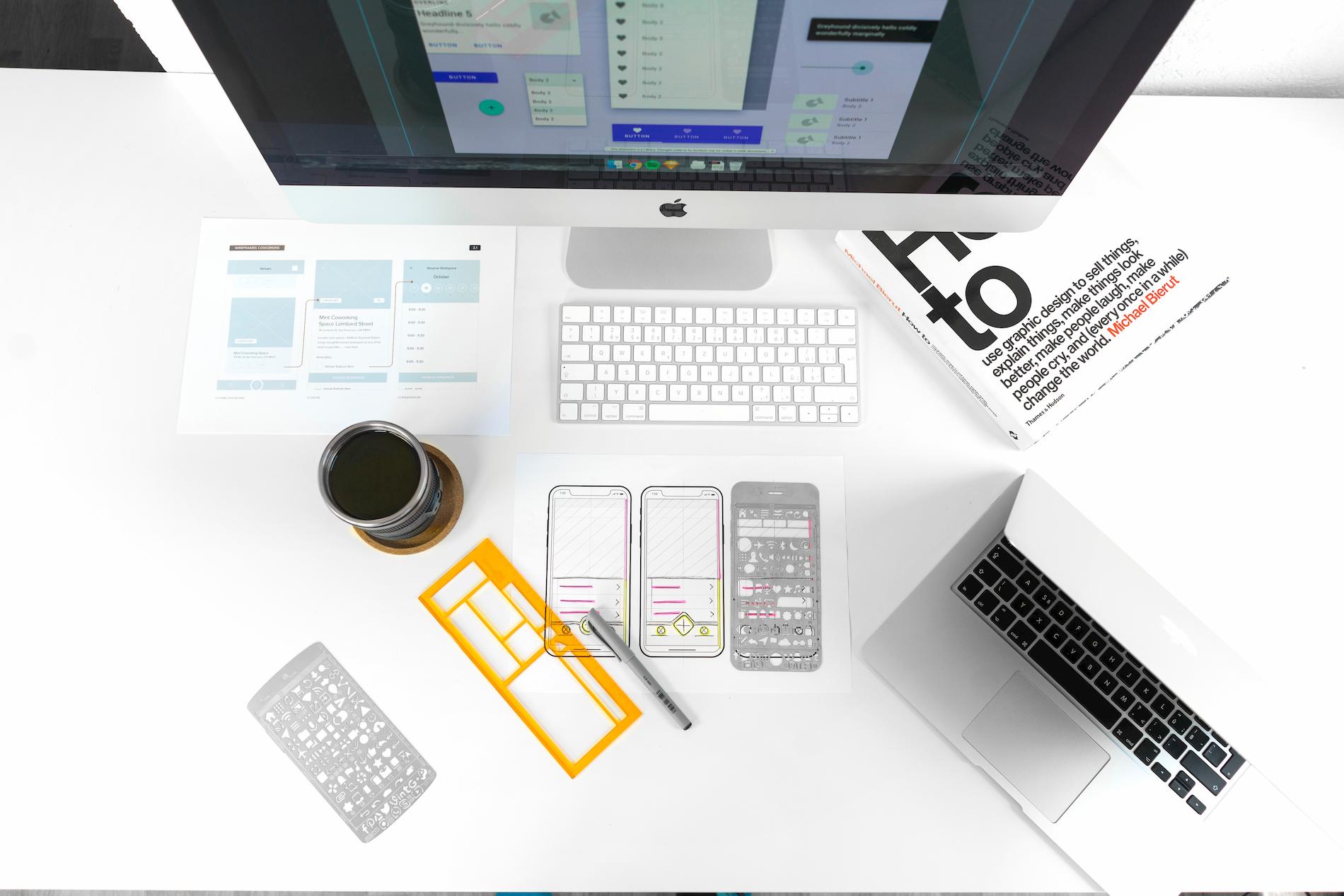
Low-fidelity prototype is a simple representation of the final product, intended to provide you with a basic model, or visual example of the product or design you’re producing. It’s an incomplete version that most likely presents only a limited number of its intended features.
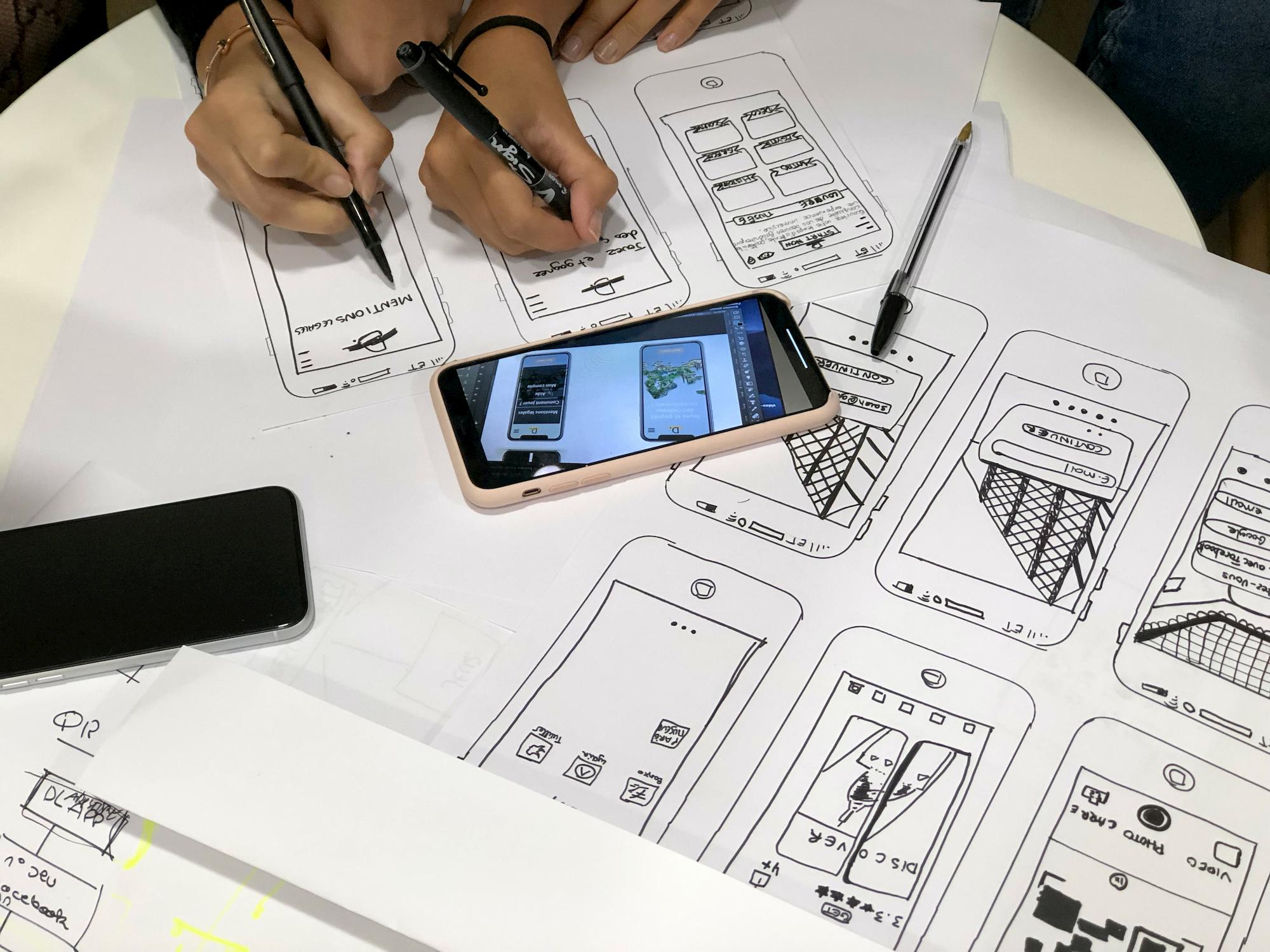
To create the simplest low-fidelity prototype, all you need to have is a pen and paper. You, or the members of the team, can draw a sketch showing your product usability.
Of course, there are more complicated examples of low-fidelity prototypes, such as wireframes, simulation, process sketches, or storyboards. No matter what method you use, the objective is the same; to visually represent your idea in the simplest and most understandable form.
Benefits of Low-Fidelity Prototyping
One of the biggest advantages of low-fidelity prototyping is that creating low-fidelity prototypes takes little time because the main focus is on design and concept. There’s no need to spend hours trying to make it work; you just have to provide the test users with the gist of its future usability.
Thanks to its approachable form, low-fidelity prototype can be quickly corrected. In the case of negative feedback, it’s possible to redo it without the loss of time and resources.
Moreover, it’s available to everybody. You don’t need to have any specialistic equipment nor programs, you can draw your vision of the product on the piece of paper.
High-Fidelity Prototype
High-fidelity prototype provides us with completely different testing experience. It’s comprehensive and can be interactive; it’s designed to look and operate much like the finished product.
Moreover, unlike a low-fidelity prototype, it presents a lot of functions, interactions, and details. High-fidelity prototype provides test users with a lot of testable and clickable material. It not only presents how the product will look like but also how will it work.
Moreover, it allows its originators and creators to thoroughly examine its usability and draw conclusions from users’ behaviour and feedback.
Benefits of High-Fidelity Prototype
As previously mentioned, a high-fidelity prototype resembles the final product more. Being an accurate representation of the product, it makes it easier for the client and test users to understand it. Even though the process of creating high-fidelity prototypes is time-consuming, its results are worth it.
The more detailed prototype, the more feedback you can get. Highly-detailed and performing prototypes can provide you with a lot of constructive criticism. Thanks to it, the team can get rid of unnecessary features in the process of development, as well as add new ones.
Last but not least, a high-fidelity prototype provides the level of information necessary for accurately estimating the cost and time needed to develop the final product. Thanks to the research preceding the making of the prototype, as well as feedback collected during testing, the team can accurately estimate costs.
Conclusion
Both low and high-fidelity prototypes help keep the focus of the team and client on the user experience. They can significantly improve the final product and its performance, as well as end-users’ satisfaction.
Thety have their individual advantages and it’s up to you which one fits you better.
Hopefully, I made your decision easier! However, if you still have some doubts, don’t hesitate! Contact us at ExtraHut!